文章最后更新时间:
分享一个自己用的防红,感觉效果还行文章源自墨非网-https://www.mf8.site/3934.html
做微信营销的可以用到,分享自己的网站时候可以使用炮灰域名文章源自墨非网-https://www.mf8.site/3934.html
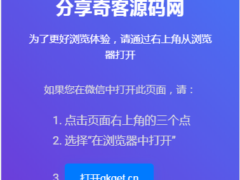
IOS微信打开是一个提示页面文章源自墨非网-https://www.mf8.site/3934.html
安卓微信打开的话就是直接跳到浏览器,弹出手机自带的浏览器选择直接文章源自墨非网-https://www.mf8.site/3934.html
跳到你分享的网站特别方便![图片[1]-自用域名防红代码(微信网站链接营销必备)-墨非网](http://www.mf8.site/wp-content/uploads/2025/03/427edd700b20250313193125-376x800.png) 文章源自墨非网-https://www.mf8.site/3934.html
文章源自墨非网-https://www.mf8.site/3934.html
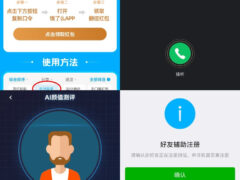
![图片[2]-自用域名防红代码(微信网站链接营销必备)-墨非网](http://www.mf8.site/wp-content/uploads/2025/03/98b83-9d9812e7ly1hyk321phb2j209d098aa3.jpg)
直接选择浏览器就会跳到你分享的网站链接文章源自墨非网-https://www.mf8.site/3934.html
![图片[3]-自用域名防红代码(微信网站链接营销必备)-墨非网](http://www.mf8.site/wp-content/uploads/2025/03/487c0-9d9812e7ly1hyk323y8w3j209z0at0tb.jpg)
文章源自墨非网-https://www.mf8.site/3934.html
代码:
[wxgzh key=1718 reply=验证码]文章源自墨非网-https://www.mf8.site/3934.html
<?php$ua = $_SERVER['HTTP_USER_AGENT'];// 判断是否是 iOS 设备$isIOS = (strpos($ua, 'iPhone') !== false || strpos($ua, 'iPad') !== false);$isWechat = (strpos($ua, 'MicroMessenger') !== false);if ($isIOS) {// 如果是 iOS 设备,跳过 PHP 逻辑(即不进行文件下载或跳转)// 你可以选择不做任何处理或做其他处理,比如跳转到一个指定页面echo "";} elseif ($isWechat) {// 如果是微信浏览器,设置文件下载header("Content-Disposition: attachment; filename=\"bygoukai.doc\"");header("Content-Type: application/vnd.ms-word; charset=utf-8");} else {// 其他情况,跳转到指定网址header('location: https://www.mf8.site');}?><!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浏览器打开</title><!-- 引入 Google Fonts --><link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet"><style>/* 基本页面样式 */body {font-family: 'Roboto', sans-serif; /* 使用清晰易读的Roboto字体 */background: linear-gradient(45deg, #6a11cb, #2575fc); /* 渐变背景 */height: 100vh;margin: 0;display: flex;justify-content: center;align-items: center;color: #fff;overflow: hidden;transition: all 0.5s ease;}/* 容器样式 */.container {text-align: center;background: rgba(255, 255, 255, 0.1); /* 背景色微透明 */border-radius: 15px;padding: 40px 50px;box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2);max-width: 600px;width: 100%;transform: translateY(-50px);opacity: 0;animation: fadeIn 1s forwards; /* 页面加载动画 */}/* 页面加载动画 */@keyframes fadeIn {0% {transform: translateY(-50px);opacity: 0;}100% {transform: translateY(0);opacity: 1;}}h1 {font-size: 36px;margin-bottom: 20px;font-weight: 700;letter-spacing: 1px; /* 增加字母间距 */animation: slideIn 1s ease-out;}/* 标题动画效果 */@keyframes slideIn {0% {transform: translateY(-30px);opacity: 0;}100% {transform: translateY(0);opacity: 1;}}/* 正文文字样式 */p {font-size: 18px;margin-bottom: 20px;line-height: 1.6; /* 增加行间距 */font-weight: 400;}/* 描述文字样式 */.instructions {margin-top: 30px;font-size: 18px;color: #ddd;line-height: 1.8;}ol {text-align: left;margin-left: 20px;}/* 按钮样式 */button {background-color: #007bff;color: white;padding: 14px 28px;font-size: 18px;border: none;border-radius: 5px;cursor: pointer;margin-top: 20px;transition: all 0.3s ease;box-shadow: 0 4px 15px rgba(0, 123, 255, 0.3);}/* 按钮悬停特效 */button:hover {background-color: #0056b3;transform: translateY(-5px); /* 上浮效果 */box-shadow: 0 6px 20px rgba(0, 123, 255, 0.5);}/* 动态背景 */.background {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url('https://source.unsplash.com/1920x1080/?nature,sky') center center / cover;filter: blur(8px);z-index: -1;animation: movingBackground 20s linear infinite;}@keyframes movingBackground {0% { background-position: 0 0; }100% { background-position: 100% 100%; }}/* 手机屏幕下字体调整 */@media (max-width: 600px) {h1 {font-size: 28px;}.container {padding: 30px 40px;}p {font-size: 16px;}button {padding: 12px 24px;font-size: 16px;}}</style><script>function openInBrowser() {var targetUrl = 'https://www.mf8.site/'; // 替换为您想要跳转的网址// 检测是否在微信浏览器中var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == 'micromessenger') {// 在微信内,显示提示信息alert('请点击右上角菜单,选择"在浏览器中打开"');} else {// 不在微信内,直接跳转window.location.href = targetUrl;}}</script></head><body><div class="background"></div> <!-- 动态背景 --><div class="container"><h1>分享奇客源码网</h1><p>为了更好浏览体验,请通过右上角从浏览器打开</p><div class="instructions"><p>如果您在微信中打开此页面,请:</p><ol><li>点击页面右上角的三个点</li><li>选择“在浏览器中打开”</li><li><button onclick="openInBrowser()">打开mf8.site</button></li></ol></div></div></body></html><?php $ua = $_SERVER['HTTP_USER_AGENT']; // 判断是否是 iOS 设备 $isIOS = (strpos($ua, 'iPhone') !== false || strpos($ua, 'iPad') !== false); $isWechat = (strpos($ua, 'MicroMessenger') !== false); if ($isIOS) { // 如果是 iOS 设备,跳过 PHP 逻辑(即不进行文件下载或跳转) // 你可以选择不做任何处理或做其他处理,比如跳转到一个指定页面 echo ""; } elseif ($isWechat) { // 如果是微信浏览器,设置文件下载 header("Content-Disposition: attachment; filename=\"bygoukai.doc\""); header("Content-Type: application/vnd.ms-word; charset=utf-8"); } else { // 其他情况,跳转到指定网址 header('location: https://www.mf8.site'); } ?> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浏览器打开</title> <!-- 引入 Google Fonts --> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet"> <style> /* 基本页面样式 */ body { font-family: 'Roboto', sans-serif; /* 使用清晰易读的Roboto字体 */ background: linear-gradient(45deg, #6a11cb, #2575fc); /* 渐变背景 */ height: 100vh; margin: 0; display: flex; justify-content: center; align-items: center; color: #fff; overflow: hidden; transition: all 0.5s ease; } /* 容器样式 */ .container { text-align: center; background: rgba(255, 255, 255, 0.1); /* 背景色微透明 */ border-radius: 15px; padding: 40px 50px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2); max-width: 600px; width: 100%; transform: translateY(-50px); opacity: 0; animation: fadeIn 1s forwards; /* 页面加载动画 */ } /* 页面加载动画 */ @keyframes fadeIn { 0% { transform: translateY(-50px); opacity: 0; } 100% { transform: translateY(0); opacity: 1; } } h1 { font-size: 36px; margin-bottom: 20px; font-weight: 700; letter-spacing: 1px; /* 增加字母间距 */ animation: slideIn 1s ease-out; } /* 标题动画效果 */ @keyframes slideIn { 0% { transform: translateY(-30px); opacity: 0; } 100% { transform: translateY(0); opacity: 1; } } /* 正文文字样式 */ p { font-size: 18px; margin-bottom: 20px; line-height: 1.6; /* 增加行间距 */ font-weight: 400; } /* 描述文字样式 */ .instructions { margin-top: 30px; font-size: 18px; color: #ddd; line-height: 1.8; } ol { text-align: left; margin-left: 20px; } /* 按钮样式 */ button { background-color: #007bff; color: white; padding: 14px 28px; font-size: 18px; border: none; border-radius: 5px; cursor: pointer; margin-top: 20px; transition: all 0.3s ease; box-shadow: 0 4px 15px rgba(0, 123, 255, 0.3); } /* 按钮悬停特效 */ button:hover { background-color: #0056b3; transform: translateY(-5px); /* 上浮效果 */ box-shadow: 0 6px 20px rgba(0, 123, 255, 0.5); } /* 动态背景 */ .background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: url('https://source.unsplash.com/1920x1080/?nature,sky') center center / cover; filter: blur(8px); z-index: -1; animation: movingBackground 20s linear infinite; } @keyframes movingBackground { 0% { background-position: 0 0; } 100% { background-position: 100% 100%; } } /* 手机屏幕下字体调整 */ @media (max-width: 600px) { h1 { font-size: 28px; } .container { padding: 30px 40px; } p { font-size: 16px; } button { padding: 12px 24px; font-size: 16px; } } </style> <script> function openInBrowser() { var targetUrl = 'https://www.mf8.site/'; // 替换为您想要跳转的网址 // 检测是否在微信浏览器中 var ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { // 在微信内,显示提示信息 alert('请点击右上角菜单,选择"在浏览器中打开"'); } else { // 不在微信内,直接跳转 window.location.href = targetUrl; } } </script> </head> <body> <div class="background"></div> <!-- 动态背景 --> <div class="container"> <h1>分享奇客源码网</h1> <p>为了更好浏览体验,请通过右上角从浏览器打开</p> <div class="instructions"> <p>如果您在微信中打开此页面,请:</p> <ol> <li>点击页面右上角的三个点</li> <li>选择“在浏览器中打开”</li> <li><button onclick="openInBrowser()">打开mf8.site</button></li> </ol> </div> </div> </body> </html><?php $ua = $_SERVER['HTTP_USER_AGENT']; // 判断是否是 iOS 设备 $isIOS = (strpos($ua, 'iPhone') !== false || strpos($ua, 'iPad') !== false); $isWechat = (strpos($ua, 'MicroMessenger') !== false); if ($isIOS) { // 如果是 iOS 设备,跳过 PHP 逻辑(即不进行文件下载或跳转) // 你可以选择不做任何处理或做其他处理,比如跳转到一个指定页面 echo ""; } elseif ($isWechat) { // 如果是微信浏览器,设置文件下载 header("Content-Disposition: attachment; filename=\"bygoukai.doc\""); header("Content-Type: application/vnd.ms-word; charset=utf-8"); } else { // 其他情况,跳转到指定网址 header('location: https://www.mf8.site'); } ?> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浏览器打开</title> <!-- 引入 Google Fonts --> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet"> <style> /* 基本页面样式 */ body { font-family: 'Roboto', sans-serif; /* 使用清晰易读的Roboto字体 */ background: linear-gradient(45deg, #6a11cb, #2575fc); /* 渐变背景 */ height: 100vh; margin: 0; display: flex; justify-content: center; align-items: center; color: #fff; overflow: hidden; transition: all 0.5s ease; } /* 容器样式 */ .container { text-align: center; background: rgba(255, 255, 255, 0.1); /* 背景色微透明 */ border-radius: 15px; padding: 40px 50px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2); max-width: 600px; width: 100%; transform: translateY(-50px); opacity: 0; animation: fadeIn 1s forwards; /* 页面加载动画 */ } /* 页面加载动画 */ @keyframes fadeIn { 0% { transform: translateY(-50px); opacity: 0; } 100% { transform: translateY(0); opacity: 1; } } h1 { font-size: 36px; margin-bottom: 20px; font-weight: 700; letter-spacing: 1px; /* 增加字母间距 */ animation: slideIn 1s ease-out; } /* 标题动画效果 */ @keyframes slideIn { 0% { transform: translateY(-30px); opacity: 0; } 100% { transform: translateY(0); opacity: 1; } } /* 正文文字样式 */ p { font-size: 18px; margin-bottom: 20px; line-height: 1.6; /* 增加行间距 */ font-weight: 400; } /* 描述文字样式 */ .instructions { margin-top: 30px; font-size: 18px; color: #ddd; line-height: 1.8; } ol { text-align: left; margin-left: 20px; } /* 按钮样式 */ button { background-color: #007bff; color: white; padding: 14px 28px; font-size: 18px; border: none; border-radius: 5px; cursor: pointer; margin-top: 20px; transition: all 0.3s ease; box-shadow: 0 4px 15px rgba(0, 123, 255, 0.3); } /* 按钮悬停特效 */ button:hover { background-color: #0056b3; transform: translateY(-5px); /* 上浮效果 */ box-shadow: 0 6px 20px rgba(0, 123, 255, 0.5); } /* 动态背景 */ .background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: url('https://source.unsplash.com/1920x1080/?nature,sky') center center / cover; filter: blur(8px); z-index: -1; animation: movingBackground 20s linear infinite; } @keyframes movingBackground { 0% { background-position: 0 0; } 100% { background-position: 100% 100%; } } /* 手机屏幕下字体调整 */ @media (max-width: 600px) { h1 { font-size: 28px; } .container { padding: 30px 40px; } p { font-size: 16px; } button { padding: 12px 24px; font-size: 16px; } } </style> <script> function openInBrowser() { var targetUrl = 'https://www.mf8.site/'; // 替换为您想要跳转的网址 // 检测是否在微信浏览器中 var ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { // 在微信内,显示提示信息 alert('请点击右上角菜单,选择"在浏览器中打开"'); } else { // 不在微信内,直接跳转 window.location.href = targetUrl; } } </script> </head> <body> <div class="background"></div> <!-- 动态背景 --> <div class="container"> <h1>分享奇客源码网</h1> <p>为了更好浏览体验,请通过右上角从浏览器打开</p> <div class="instructions"> <p>如果您在微信中打开此页面,请:</p> <ol> <li>点击页面右上角的三个点</li> <li>选择“在浏览器中打开”</li> <li><button onclick="openInBrowser()">打开mf8.site</button></li> </ol> </div> </div> </body> </html>
文章源自墨非网-https://www.mf8.site/3934.html
[/wxgzh]文章源自墨非网-https://www.mf8.site/3934.html






























 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容